
web application security with Authnetication and Authorization
Authentication and authorization are two fundamental concepts in web application security. They ensure that users have the right level of access to resources while protecting sensitive data. In this guide, we’ll explore how to implement authentication and authorization in Node.js applications, covering best practices, popular libraries, and strategies for securing your Node.js projects.
Prerequisites
Before diving into authentication and authorization, make sure you have Node.js installed on your system. You can download it from the official website: Node.js Downloads.
Understanding Authentication
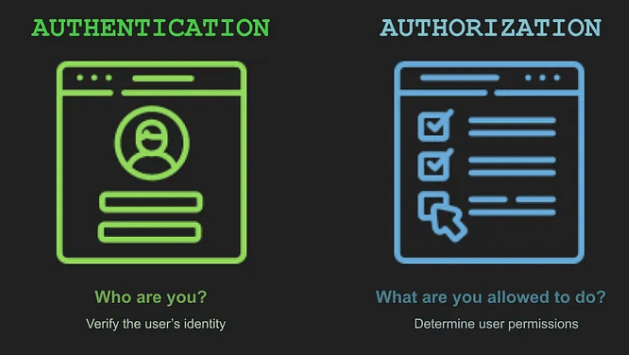
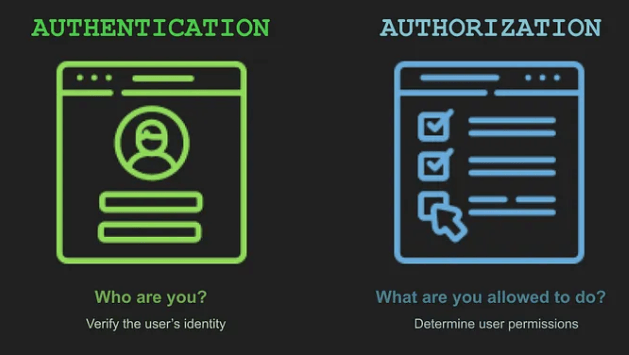
What Is Authentication?
Authentication is the process of verifying the identity of a user, ensuring they are who they claim to be. This is typically achieved through the use of credentials, such as usernames and passwords.
Authentication Best Practices
- Use HTTPS: Always use HTTPS to secure data transmission between the client and server, especially when handling login credentials.
- Password Hashing: Store passwords securely by hashing and salting them. Libraries like
bcryptcan help with this. - Multi-Factor Authentication (MFA): Implement MFA to add an extra layer of security. This could involve something the user knows (password) and something they have (e.g., a mobile app token).
- Session Management: Use secure and random session tokens to manage user sessions.
Popular Authentication Libraries
- Passport.js ===============
Passport.js is a widely-used authentication library for Node.js. It supports various authentication strategies, including local (username and password), OAuth, and OpenID. Here’s how to set up Passport.js for local authentication:
const passport = require('passport');
const LocalStrategy = require('passport-local').Strategy;
passport.use(
new LocalStrategy((username, password, done) => {
// Verify user credentials here
if (username === 'user' && password === 'password') {
return done(null, { id: 1, username: 'user' });
} else {
return done(null, false, { message: 'Invalid credentials' });
}
})
);
- JSON Web Tokens (JWT) =========================
JSON Web Tokens are a popular way to implement authentication and authorization in Node.js. Users receive a token upon login, which they include in subsequent requests. Here’s a simple example using the jsonwebtoken library:
const jwt = require('jsonwebtoken');
// Create a token
const token = jwt.sign({ userId: 1 }, 'secret_key', { expiresIn: '1h' });
// Verify a token
jwt.verify(token, 'secret_key', (err, decodedToken) => {
if (err) {
console.error('Token verification failed');
} else {
console.log('Decoded token:', decodedToken);
}
});Understanding Authorization
What Is Authorization?
Authorization defines what actions a user is allowed to perform after they’ve been authenticated. It involves granting or denying access to specific resources or functionality.
Authorization Best Practices
- Role-Based Access Control (RBAC): Implement RBAC to assign roles (e.g., admin, user) to users and restrict access based on their roles.
- Middleware: Use middleware functions to check a user’s permissions before granting access to a route or resource.
- Access Tokens: Issue access tokens with user permissions encoded. Verify these tokens on the server-side for every request.
Implementing Authorization
Here’s a basic example of role-based authorization using middleware in Express.js:
function checkAdmin(req, res, next) {
if (req.user && req.user.role === 'admin') {
next();
} else {
res.status(403).json({ message: 'Access denied' });
}
}
// Protect a route
app.get('/admin', checkAdmin, (req, res) => {
res.send('Admin panel');
});Conclusion
Authentication and authorization are vital for securing your Node.js applications. By following best practices and using reliable libraries like Passport.js and JSON Web Tokens, you can create robust authentication and authorization systems. Remember to stay updated with the latest security developments and continuously monitor and improve your application’s security measures.